This topic has 5 replies, 2 voices, and was last updated 1 years, 8 months ago ago by Tony Rodriguez
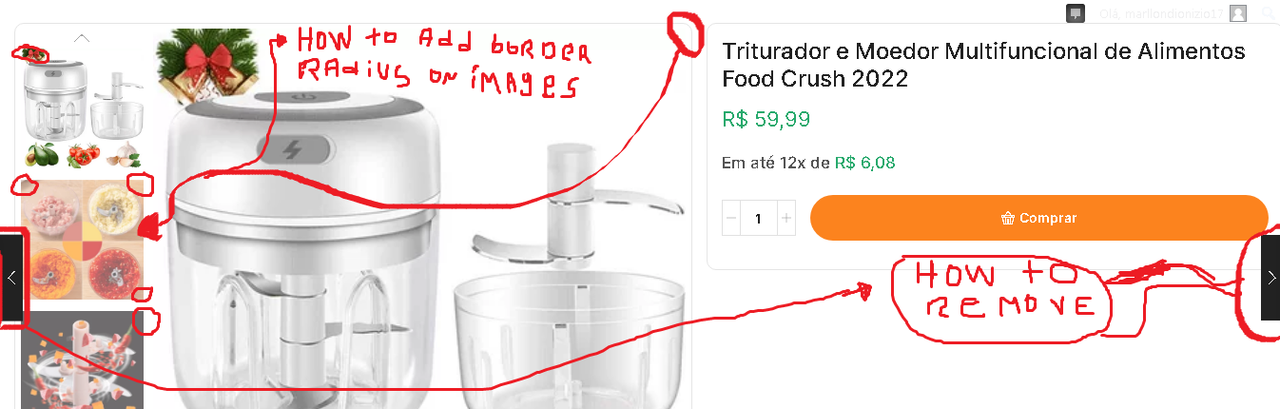
01- how to remove the left and right arrows on the product page.
02- How to add a border radius to product images, leave the corners rounded

Hello, @Dionizio Find,
1- Simply go to the Dashboard >> XSTORE >> Theme Settings >> WooCommerce >> Single Product Builder >> Prev/Next product navigation >> and disable it from there see the image: https://postimg.cc/jLhFxg8y then check back to your site after clearing the browser cache.
2- In order to solve your issue simply go to the Dashboard >> XStore >> Theme Settings >> Theme Custom CSS >> Global CSS and then paste the below code at the bottom of the CSS box there.
.swiper-vertical-images .vertical-thumbnails-wrapper img{border-radius:10px !important;}
Then save settings and check back to your site after clearing the browser cache.
Regards 8Themes Team.
Hello, Thank you, I have a better question, but what about why I can’t change it. how to change the background color of the entire store to gray? currently it is white wanted to change it, can you help me please 🙂
Hello, Thank you, I have a better question, but what about why I can’t change it. how to change the background color of the entire store to gray? currently it is white wanted to change it, can you help me please 🙂
I want to leave the background of the store in the same layout there for example

Hello, @Dionizio Find,
In order to change the site background color navigate to the Dashboard >> XSTORE >> Theme Settings >> Styling/Colors >> and change the background color from there see the image: https://postimg.cc/LnQ9Qsbb then save settings and check back to your site after clearing the browser cache.
Regards 8Themes Team.
You must be logged in to reply to this topic.Log in/Sign up
